結論から言うと、無いよりあった方がいいですが、
最初から答えをガチガチに決める必要がありません。
サイト運営にゴールはそもそも無く、ひとつのゴール【サイトオープン】に向かうにあたり、
サイト規模が大きく、プロジェクトに携わるメンバーが多くなる場合、
サイト設計の共有・仕事効率化・伝達ミス防止を目的に【作業進捗表】を作成し、
この作業進捗表を【コンテンツマトリクス】と言います。
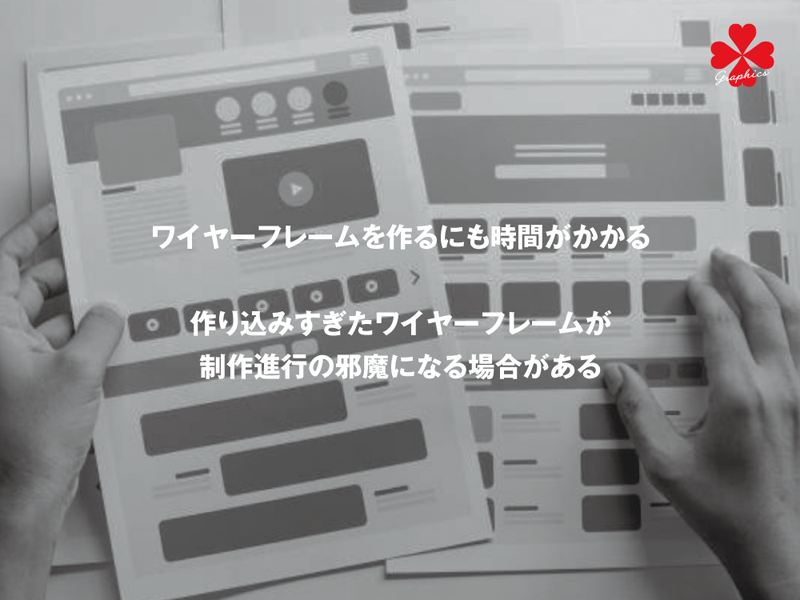
サイトデザインの骨組みを大まかに示す設計図【ワイヤーフレーム】もコンテンツマトリクスの一部と考えられますが、
プロジェクト窓口担当が作り込みすぎたワイヤーフレーム(それだけでイメージが湧いてしまうもの)が
クライアントやWEBデザインの直接担当に渡ってしまうと、
実際のデザイン進行の妨げになったり、クレームやストレスの源となる場合があります。
サイト構築作業を細分化・分業化すればするほど、
工数・時間・人件費も増え、
サイト構築に関わる人間が増えるほど、サイト内容の理解レベルに差が生まれ、
仕事に対する考え方(責任を全うする人は問題ないんですが)もそれぞれなので…
トラブル回避のためには【ワイヤーフレーム】をデザインの理想形とせず、
サイトデザインするための材料や方向性・目的を確認することの方が重要です。
20ページ未満の小規模サイト(1ヶ月以内の短期納品)では、
わざわざワイヤーフレーム作成するのは余計な時間と工数プラスなので最低限、以下項目をチェックします。
サイトの目的
ターゲットとするユーザー
現状の問題点(リニューアルの場合)
サイト制作規模・予算
ドメインURLの取得・設定
レンタルサーバの有無
ロゴデータの有無
サイトテキストの有無
画像支給の有無・有料素材の予算
コーポレートカラー・イメージカラー
デザインのテイストや方向性
競合サイト
サイトデザイン進捗確認方法(確認用サイト構築するか)
サイトオープン後の更新作業
サイトメンテナンス・セキュリティー対策
Google/SEO対策の実行レベル
上記チェック項目以外、細部設計構築資料として必要であればまとめる
↓
●コンテンツマトリクスの項目(例)
※エクセル管理が面倒なら、メモ書きでかまいません。
新ホームページURL
会社名やサービス名、エリア名をURLに入れて考える。
ページタイトルと説明文
ページ検索結果に出る1行目がページタイトル(meta title)、
その後に書かれている3行程のテキストが説明文(meta description)です。
※サイト説明文の表示数は、スマホ検索が80文字程度・PC検索が100文字程度で表出します。
ページ名と階層
ページ名はタイトルタグに使われることが大半で、SEOワードにも関わります。
多階層構造にしていく場合は、階層構造がわかるように、作業進捗を記号や色分けで明記。
コンテンツ概要
各ページごとに、どんなコンテンツを掲載するのか概要・説明テキストを明記する。
テキスト素材のリライト・編集
コンテンツ投稿する【元原稿】を用意する。
テキスト素材提供がない場合は、別途原稿編集作業が必要なので、
その原稿元になるURL・ブログ記事等を明記し、参考資料とする。
制作コンテンツ優先度
サイト規模が大きいほど、制作ページの優先順位・ページボリュームを考える必要あり。
更新有無
CMSを使っている場合は、どの部分が修正更新なのか、できるだけ明記。(更新内容の全ては面倒なので、更新日時だけでも)
ファイル名称
新規サイト制作の場合は、必要なし。
サイトリニューアルの場合は、元のURLを明記。
※元のURLを残すとインデックス数・SEO効果が維持できますが、
新ホームページURLを新規ドメインで立ち上げし、サイト一新するのが◎。
リダイレクトの有無
ファイル名称やディレクトリ構造に変更で既存URLと異なるURLになる場合、リダイレクト処理が必要です。
どのページにリダイレクトが必要になるのか、ひと目で分かるように明記。
外部URLリンク・連携の有無
どのページで外部連携を行うか明記。外部URLリンク用のロゴやバナーがあれば用意。
削除コンテンツ
削除するコンテンツ・ページがあれば、URL・削除した内容・削除日時をメモ。
サイト管理者の権限情報
サイト運用に複数人が関わる場合、
管理者名【ログインURL・ユーザー名・パスワード】と【管理者権限・編集者権限】等の明記。
画像元・参考資料
デザインやコンテンツの元画像・参考資料等のURLや保存場所・フォルダ名等の明記。
![]()
WEB制作のプロとして、過去の事例による経験を元に、
クライアントと話し合い、サイトの評判や集客を上げるアイデアを
共に詰めることが出来れば信頼関係が深まります。
しっかりとしたヒアリングはお互いを尊重し、
気持ちのいい仕事とするため・いいWEBサイトするために不可欠です。